Dans le cas des feuilles de style externes il y a UNE SEULE occurence des styles pour TOUS les documents.
Les styles d'une manière générale servent à personnaliser
la présentation d'un document (ici HTML).
On peut notamment définir pour une partie du texte ou pour tout un document
:
Les styles peuvent être définis en interne ou en externe (dans
un fichier 'feuille de style : mon_style.css').
![]() Dans le cas des styles
internes, il faudra bien évidemment inclure la définition de ces
styles dans chaque document.
Dans le cas des styles
internes, il faudra bien évidemment inclure la définition de ces
styles dans chaque document.
Dans le cas des feuilles de style externes il y a UNE SEULE occurence des styles
pour TOUS les documents.
1ere définition formelle du CSS niveau 1 (CSS1) en 1996, par le W3C.
Pour information le CSS3 est en cours de développement (fin 2002)
Voir toutes les infos utiles (Docs, RFCs, éditeurs, compatibilité
des navigateurs) sur la page CSS du W3C.
Une feuille de style CSS est concrètement un ensemble de règles de présentation d'élement de pages web.
Une règle se décompose en 2 parties :
la syntaxe d'une règle est la suivante :
nom_du_sélecteur { propriété1: valeur1; propriété2: valeur2; ... }
Une mise en forme, un style CSS, s'applique à un élément selectionné par un sélecteur CSS.
Il y a 3 type de sélecteurs :
![]() dans
la plupart des navigateurs le seul fait de préciser des propriétés
pour le body fait hériter ces propriétés aux balises internes
au body. Sinon il faut préciser explicitement toutes les balises concernées...<P><DIV><UL><H1>
dans
la plupart des navigateurs le seul fait de préciser des propriétés
pour le body fait hériter ces propriétés aux balises internes
au body. Sinon il faut préciser explicitement toutes les balises concernées...<P><DIV><UL><H1>
![]() le
nom d'un selecteur CLASS commence par un '.' , le nom d'un sélecteur
ID par un '#'
le
nom d'un selecteur CLASS commence par un '.' , le nom d'un sélecteur
ID par un '#'
![]() ces pseudos...
sont très diversement (non) supportés par les navigateurs.
ces pseudos...
sont très diversement (non) supportés par les navigateurs.
>>> voir sur le site du W3C le descriptif
complet des propriétés CSS2 ![]()
grace à un éditeur adéquat (ici Dreamweaver)
j'ai produit la feuille de style de ce site (intranet.css). Elle ressemble à
ca :
contenu de la feuille de style intranet.css
body { background-color:white; font-family: Arial,
Helvetica, sans-serif; font-size: 10pt; font-weight: normal; color: #000000}
p { font-family: Arial, Helvetica, sans-serif; font-size: 10pt; font-weight:
normal; color: #000000}
h1 { font-family: "Comic Sans MS"; font-size: 18px; color: #336699}
h2 { font-family: Arial, Helvetica, sans-serif; font-size: 12pt; font-weight:
normal; color: #FFFFFF; background-color: #336699}
h3 { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight:
bold; color: #333399}
.tab1 { font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #FFFFFF;
background-color: #99CCFF; font-style: normal; font-weight: bold}
.exemple { font-family: "Courier New", Courier, mono; font-size: 12px;
background-color: #CCCCCC; left: 150px; clip: rect( ); border-style: none}
ensuite mes documents HTML...
<html>
<head>
<title>Mon document</title>
<link rel="stylesheet" href="../intranet.css" type="text/css">
</head>
<body>
<H3> mon titre qui utilisera le 'nouveau' style H1 redéfini
</H3>
du texte qui utilisera le style par défaut
et le style 'tab1' qui est une classe nouvellement définie dans la feuille
de style
<table width="300" border="0">
<tr>
<td class="tab1">val</td>
<td class="tab1">val2</td>
<td class="tab1">val3</td>
</tr>
</table>
</body>
</html>
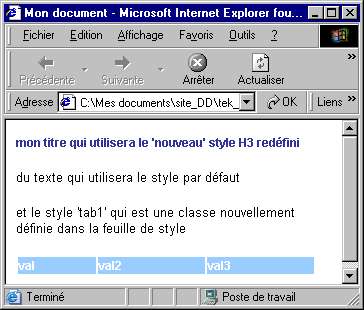
ce qui à l'écran nous donnera ca :

![]() on
pourra utiliser un éditeur de texte simple (genre bloc-note) pour modifier
une feuille de style existante. Les propriétés des sélecteurs
étant assez explicite
on
pourra utiliser un éditeur de texte simple (genre bloc-note) pour modifier
une feuille de style existante. Les propriétés des sélecteurs
étant assez explicite
Il est possible de créer 'ex nihilo' une feuille de style externe, de
modifier une feuille de style existante, d'attacher une feuille externe existante
à un document existant.
Ces différentes options se trouvent dans le menu 'TEXTE / STYLE CSS'
de Dreamweaver.
>> plus d'infos sur la création de CSS externe avec Dreamweaver
>> voir aussi tous les articles de Macromédia sur les CSS (en général et avec Dreamweaver) et le CSShark (ze guru ?)
|
|